Cara Hosting Gratis Website HTML di GitLab Pages
GitLab Pages adalah salah satu produk dari git repository GitLab di mana kita bisa menghosting website statis HTML atau CMS static website generator seperti Jekyll, Middleman, Hexo, Hugo, dan Pelican.
Secara default URL yang digunakan untuk mengakses website yang dihosting di GitLab yaitu http(s)://username.gitlab.io/projectname. URL ini bisa digantikan dengan domain/subdomain kita sendiri dan mendukung HTTPS dengan menggunakan sertifikat SSL/TLS dari Let’s Encrypt.
0. Membuat Repository GitLab
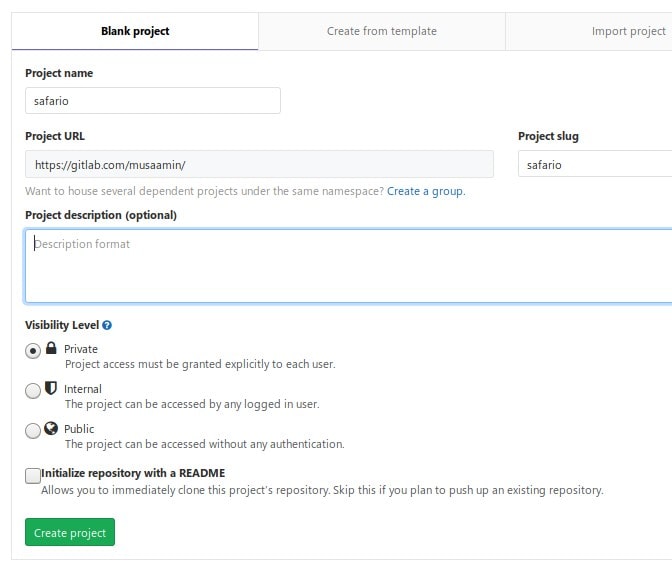
Langkah pertama adalah membuat repository atau project baru di GitLab. Repository yang dibuat untuk GitLab bisa diset private, tidak harus diset public.

1. Push HTML ke Repository
Langkah selanjutnya push website HTML ke repository GitLab. Di sini saya menggunakan template HTML gratis dari Colorlib, Safario.
Konfigurasi akun GitLab di repository lokal.
1 2 3 4 5 | cd ~/project-web git init git config user.name "Nama Akun GitLab" git remote add origin git@gitlab.com:username/projectname.git |
Buat file .gitlab-ci.yml di dalam direktori website HTML.
1 2 3 4 5 6 7 8 9 10 11 | pages: stage: deploy script: - mkdir .public - cp -r * .public - mv .public public artifacts: paths: - public only: - master |
Lalu push ke repository GitLab.
1 2 3 | git add . git commit -m "Initial commit" git push -u origin master |
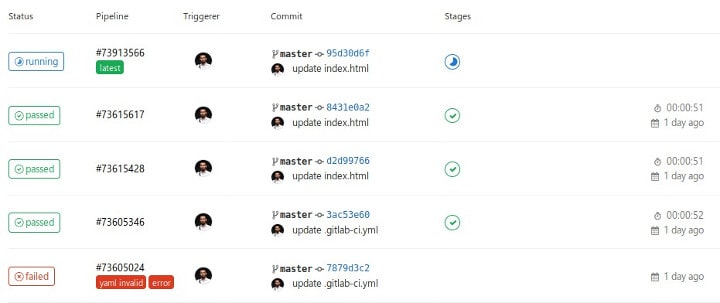
Pantau status deploy di Project Name -> CI/CD -> Pipelines. Hasil akhirnya harus passed.

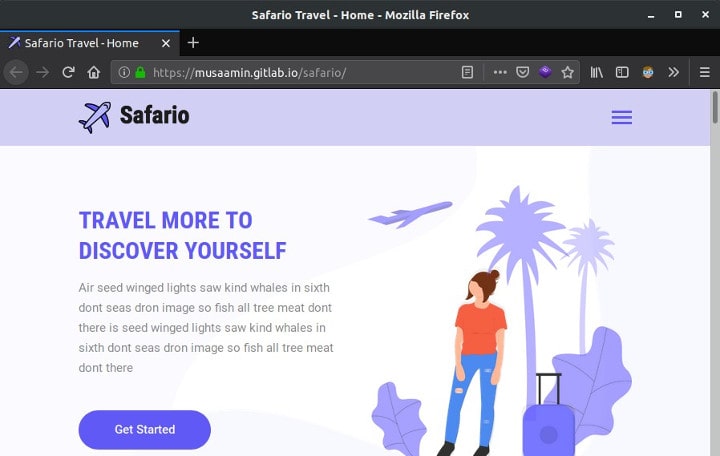
Setelah status pipelines berubah menjadi passed, berarti website HTML berhasil dideploy ke GitLab Pages. Tapi website tersebut tidak langsung tampil saat itu juga, kalau kita akses URL GitLab Pages project yang tampil adalah pesan error 404. Percobaan yang saya lakukan butuh waktu 30 menit. .
URL aksesnya http://username.gitlab.io/projectname, bisa dicek di Project Name -> Settings -> Pages.

2. Mengganti URL dengan Domain + SSL
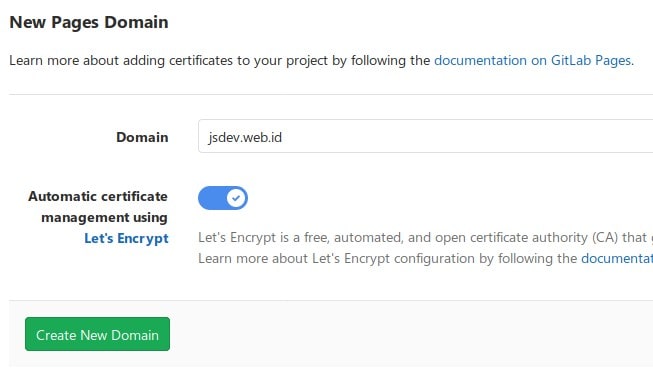
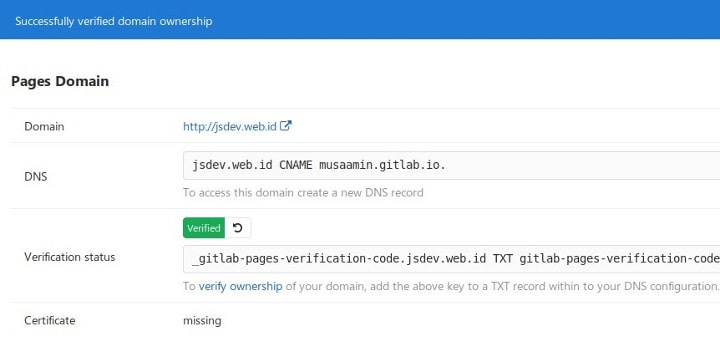
Masuk ke halaman Project Name -> Settings -> Pages, klik New Domain. Masukkan nama domain dan aktifkan SSL Let’s Encrypt, lalu Create New Domain.

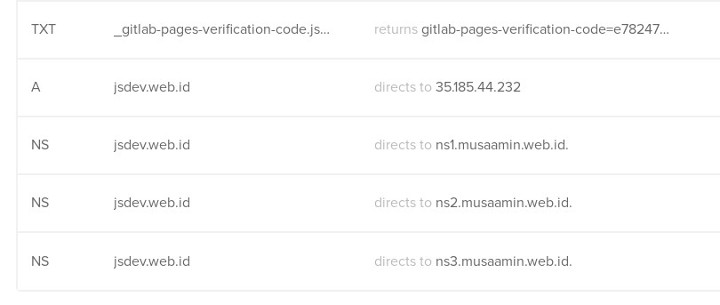
Lalu buat DNS record, CNAME record ke hostname username.gitlab.io atau bisa juga A record ke IP 35.185.44.232, dan TXT record untuk verifikasi domain.

Setelah DNS record ditambahkan, klik tombol untuk verifikasi. Kalau berhasil statusnya menjadi Verified.
Pemasangan domain ini juga tidak langsung aktif, butuh waktu beberapa jam.


Selain menggunakan domain, kita juga bisa menggunakan subdomain.

Selamat mencoba 🙂


Berarti kalo seperti ini gak ada databasenya ya pak?
yes, tidak pakai database, istilahnya static site atau website statis.