Cara Membuat Website dengan Hugo Static Site Generator

Hugo adalah static site generator yang dibangun menggunakan bahasa pemrograman Go (Golang). Maksudnya static site generator itu seperti apa? Cara kerjanya seperti ini, kita membuat konten website melalui text editor dalam format Markdown (.md). Hugo kemudian mengubah konten dalam format Markdown tadi menjadi HTML. Static site juga tidak membutuhkan database sehingga aksesnya bisa lebih cepat tanpa harus melakukan query konten di database.
Beberapa website besar yang menggunakan Hugo yaitu, Let’s Encrypt, Linode Docs, 1Password Support, StackImpact, dan Forestry.io.
0. Install Hugo di Ubuntu
Download installer Hugo di GitHub, mendukung berbagai sistem operasi seperti Windows, Linux, macOS, FreeBSD, OpenBSD, NetBSD, dan DragonFlyBSD. Sistem operasi di laptop saya menggunakan Ubuntu 18.04 64bit, jadi Hugo installer yang dibutuhkan adalah Hugo Linux 64bit.deb.
Install Hugo di distro Linux berbasis Ubuntu/Debian 64bit.
1 | sudo dpkg -i hugo_0.56.3_Linux-64bit.deb |
Uji hasil instalasi.
1 2 3 | hugo version Hugo Static Site Generator v0.56.3-F637A1EA linux/amd64 BuildDate: 2019-07-31T12:51:09Z |
Install juga git.
1 | sudo apt install git |
1. Membuat Website Hugo
Langkah selanjutnya membuat website Hugo, di sini saya memberi nama ‘blog’. Hugo akan generate direktori bernama ‘blog’ dan berisi struktur dasar Hugo.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | hugo new site blog Congratulations! Your new Hugo site is created in /home/musa/www/test/blog. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme <THEMENAME>" command. 2. Perhaps you want to add some content. You can add single files with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation. |

Melihat isi direktori website Hugo.
1 2 3 4 5 6 7 8 9 10 | cd blog ls -l drwxr-xr-x 2 musa musa 4096 Agu 5 16:33 archetypes -rw-r--r-- 1 musa musa 82 Agu 5 16:33 config.toml drwxr-xr-x 2 musa musa 4096 Agu 5 16:33 content drwxr-xr-x 2 musa musa 4096 Agu 5 16:33 data drwxr-xr-x 2 musa musa 4096 Agu 5 16:33 layouts drwxr-xr-x 2 musa musa 4096 Agu 5 16:33 static drwxr-xr-x 2 musa musa 4096 Agu 5 16:33 themes |

2. Install Theme
Selanjutnya install themes, di sini saya menggunakan themes Beautiful Hugo.
1 2 | git init git submodule add https://github.com/halogenica/beautifulhugo.git themes/beautifulhugo |

Ubah config.toml agar memakai theme yang sudah didownload.
1 | nano config.toml |
Memasukkan konfigurasi theme = “beautifulhugo”.
1 2 3 4 | baseURL = "http://example.org/" languageCode = "en-us" title = "My New Hugo Site" theme = "beautifulhugo" |
3. Membuat Postingan
Selanjutnya membuat postingan artikel.
1 | hugo new post/cara-install-apache-ubuntu.md |
Postingan yang digenerate berada di direktori content/post/judul-postingan.md.
Edit file postingan untuk mengisi konten, penulisannya menggunakan markdown syntax.
1 | nano content/post/cara-install-apache-ubuntu.md |
Isinya.
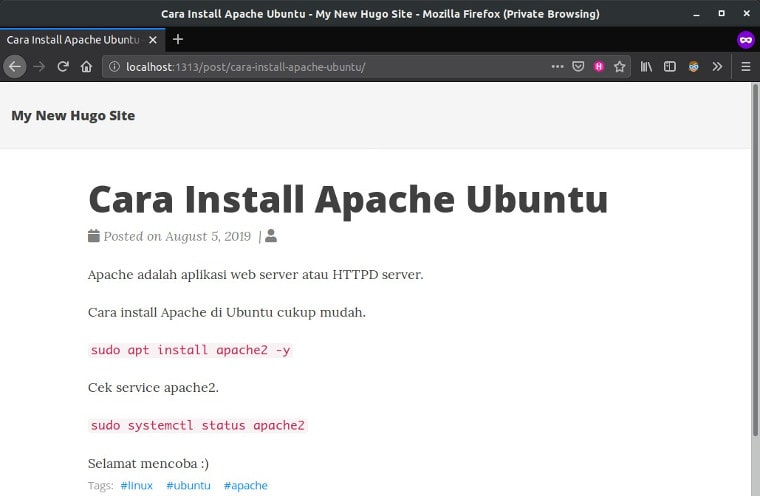
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | --- title: "Cara Install Apache Ubuntu" date: 2019-08-05T17:24:00+07:00 draft: false tags: ["linux", "ubuntu", "apache"] categories: ["sysadmin"] --- Apache adalah aplikasi web server atau HTTPD server. Cara install Apache di Ubuntu cukup mudah. sudo apt install apache2 -y Cek service apache2. sudo systemctl status apache2 Selamat mencoba :) |
4. Menjalankan Development Server
Lalu jalankan hugo server untuk build website Hugo dan menjalankan server. CTRL + C untuk menghentikan server.

1 | hugo server |
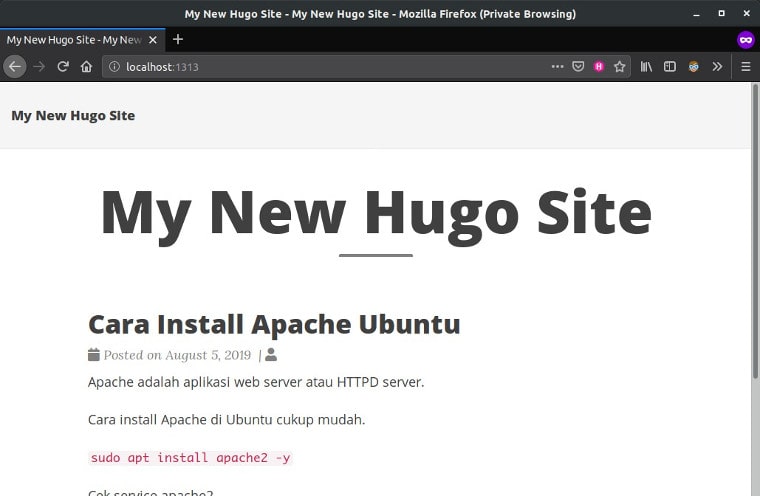
Browsing http://localhost:1313 untuk melihat hasilnya.


Untuk tahap deploy ke GitLab Pages akan saya tulis terpisah di artikel berikutnya.
Selamat mencoba 🙂


Assalamuallaikum pak, mau tanya itu terminalnya kok bagus pakek apa ya?
Mungkin ada sumber referensi link nya?
waalaikum salam. saya pakai zsh + oh my zsh.