Cara Deploy Website Hugo ke GitLab Pages
Sebelumnya saya telah membahas tentang cara membuat website dengan Hugo static site generator, sekarang masuk ke pembahasan bagaimana cara deploy website Hugo ke GitLab Pages. Deploy Hugo ke GitLab Pages secara umum sama saja dengan deploy website HTML, yang berbeda adalah script untuk deploy khusus untuk Hugo.
Deploy Hugo ke GitLab Pages
- Buat akun di GitLab jika belum punya akun.
- Buat SSH key untuk login GitLab.
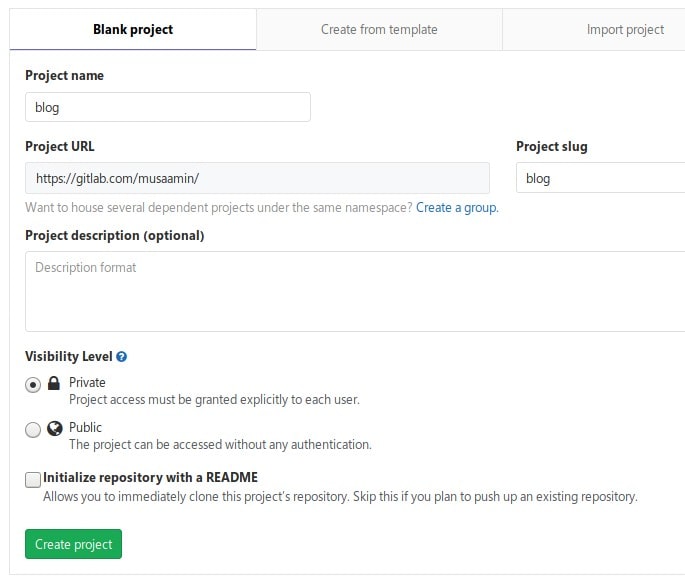
- Membuat project atau repository baru di GitLab, di sini saya memakai nama blog.

Membuat repository di GitLab - Masuk ke direktori website Hugo untuk memasang alamat repository GitLab yang baru saja dibuat.1234cd bloggit config user.name "Musa Amin"git remote add origin git@gitlab.com:musaamin/blog.git
- Default URL website yang dideploy di GitLab Pages adalah https://username.gitlab.io/project, berarti untuk URL dari GitLab Pages yang saya buat adalah https://musaamin.gitlab.io/blog.
- Ubah baseURL yang berada di file config.toml, sesuaikan dengan URL GitLab Pages.1baseURL = "https://musaamin.gitlab.io/blog/"
- Buat file baru dengan nama .gitlab-ci.yml.1nano .gitlab-ci.yml
- Isi filenya.12345678910111213141516171819image: monachus/hugovariables:GIT_SUBMODULE_STRATEGY: recursivetest:script:- hugoexcept:- masterpages:script:- hugo --environment productionartifacts:paths:- publiconly:- master
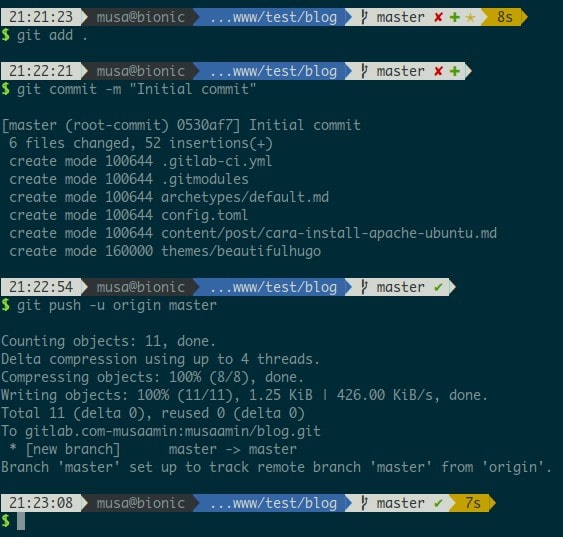
- Lalu push semua file yang ada ke repository GitLab.123git add .git commit -m "Initial commit"git push -u origin master

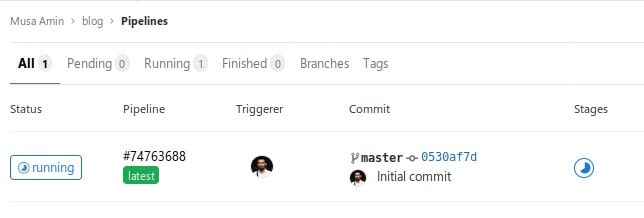
Git push ke repository GitLab - Kembali ke repository GitLab, buka menu CI/CD -> Pipelines. Status dari Pipeline yang ada harus passed.

Status pipeline sedang running 
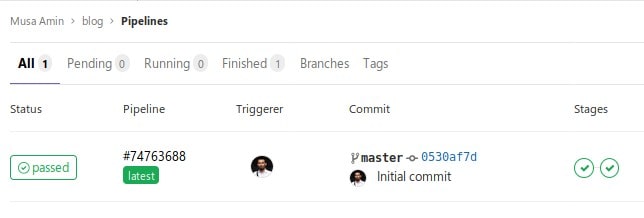
Status pipeline sudah passed - Setelah status Pipeline menjadi passed berarti Hugo sukses dideploy, tetapi hasilnya tidak langsung tampil ketika browsing URL, harus menunggu sekitar beberapa menit, yang saya coba sekitar 5 menit.

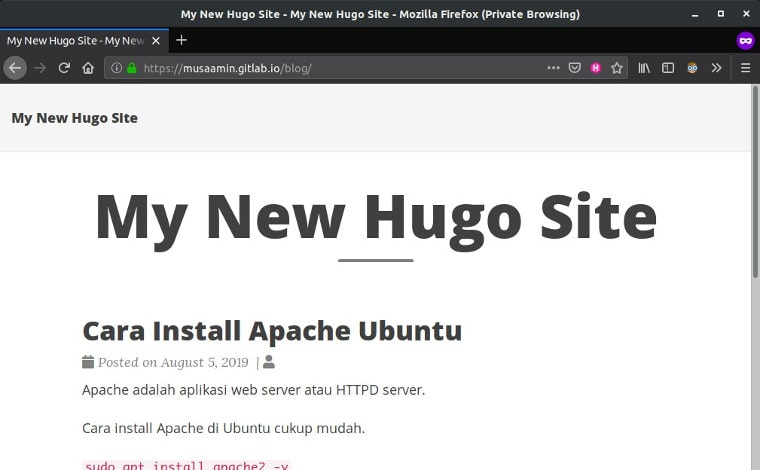
Website Hugo sudah online
Mengganti URL GitLab Pages
Default URL dari GitLab Pages bisa diganti dengan domain/subdomain milik kita sendiri. Misalnya di sini saya menggunakan subdomain blog.jsdev.web.id.
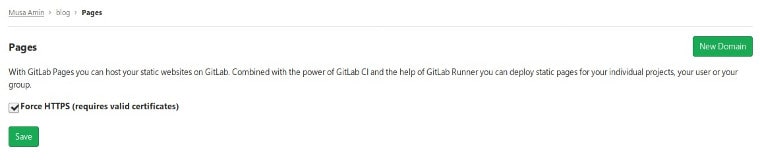
- Buka project, lalu menu Settings -> Pages. Klik New Domain untuk menambahkan domain baru.

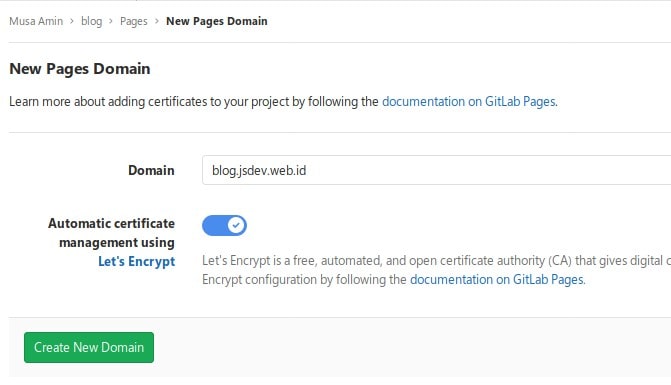
GitLab Pages New Domain - Masukkan nama domain lalu Create New Domain.

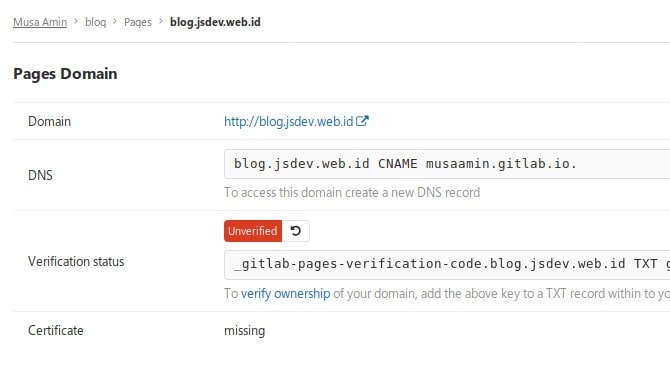
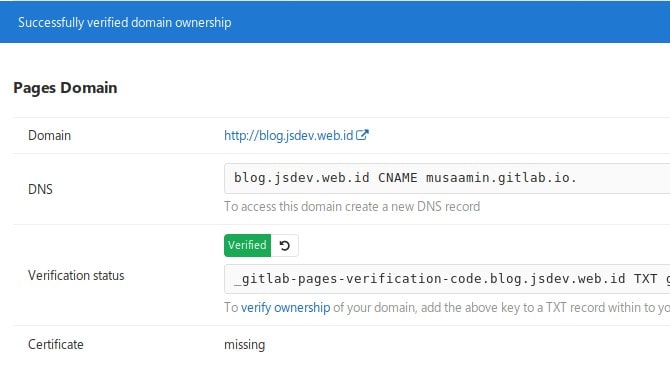
Menambah domain baru di GitLab Pages - Verifikasi domain yang dimasukkan dengan menambah DNS record sesuai petunjuk dari GitLab.

Domain belum terverifikasi 
Domain sudah terverifikasi - Ubah baseURL yang ada di konfigurasi config.toml1baseURL = "https://blog.jsdev.web.id/"
- Push kembali ke GitLab.123git add .git commit -m "Ganti baseURL ke blog.jsdev.web.id"git push -u origin master
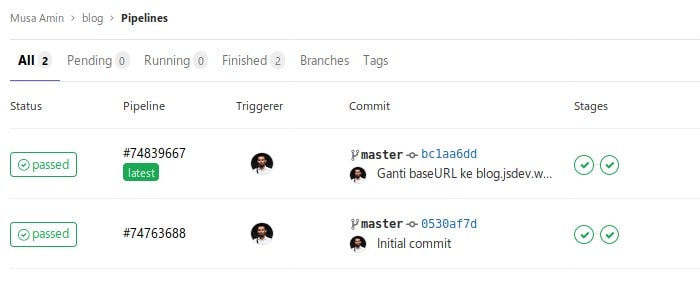
- Pantau kembali status pipeline, harus bisa passed.

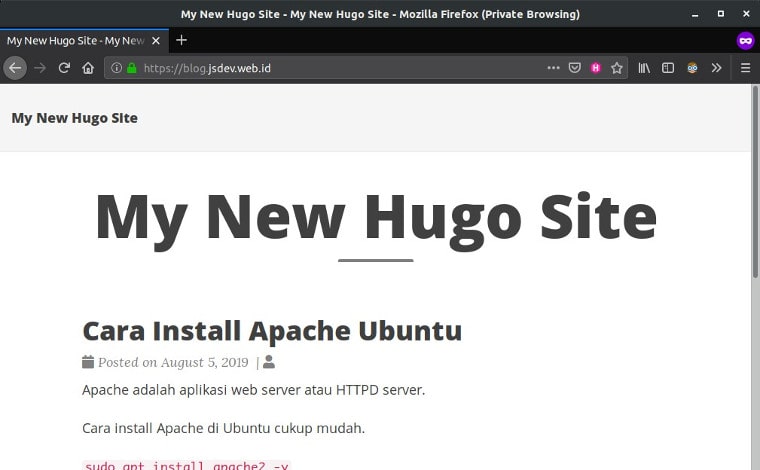
Status pipeline ganti baseURL - Terakhir akses domainnya. Percobaan yang saya lakukan membutuhkan waktu 3 menit sampai bisa tampil di domain.

Hugo di GitLab Pages memakai custom domain
Selamat mencoba 🙂


mas, saya ikutin tutorialnya tapi ada eror saat ci/cd pipelines Failed
Updating/initializing submodules recursively…
fatal: No url found for submodule path ‘themes/Mainroad’ in .gitmodules
gimana ya ngatasinnya ?
install theme pakai
git submodule add, lihat contohnya di Cara Membuat Website dengan Hugo Static Site Generator.