Cara Setting Forestry.io Sebagai Post Editor Hugo
Forestry.io adalah sebuah layanan software as a service (SaaS) yang berfungsi sebagai post editor untuk static site generator. Untuk menambah post (artikel) di static site generator hanya memakai text editor dan ditulis dalam syntax Markdown. Nah, dengan Forestry.io, menambah post tidak perlu lagi menggunakan text editor, melainkan editor dari Forestry.io atau biasa disebut dengan istilah WYSIWYG Editor.
Forestry.io mendukung static site generator Hugo, Jekyll, VuePress, dan Gatsby. Layanan dari Forestry.io ini berbayar, namun tersedia juga paket Personal yang bisa digunakan tanpa biaya, selain itu kita dapat menambahkan website statis sebanyak mungkin (Unlimited sites).
Tutorial ini membahas tentang bagaimana cara setting atau menghubungkan Forestry.io dengan website Hugo yang sebelumnya sudah saya deploy ke GitLab Pages.
Menghubungkan Forestry.io dengan Hugo
- Buat akun terlebih dahulu di Forestry.io.
- Login, lalu klik Add Site.

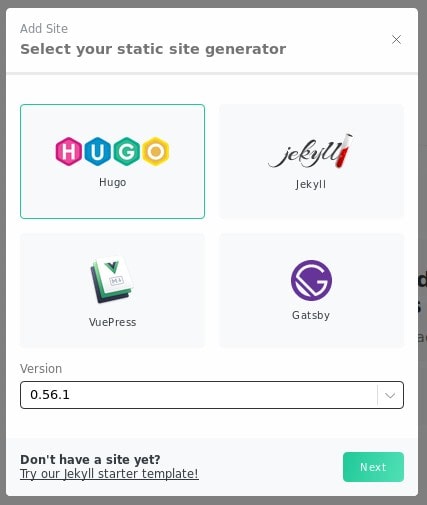
Belum ada website di Forestry.io - Pilih static site generator Hugo, dan pilih versi. Versi yang terpasang di laptop Hugo v0.56.3, sementara versi paling tinggi di Forestry.io v0.56.1, ini tidak ada masalah, bisa berjalan dengan baik.

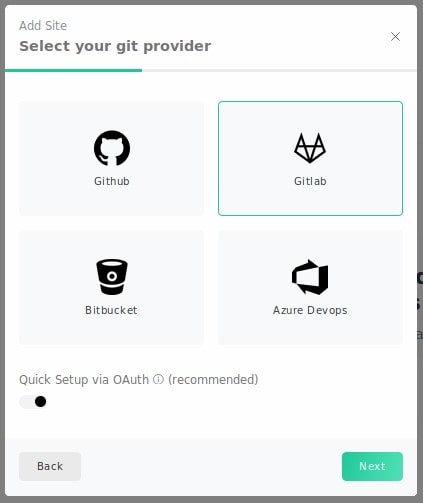
Pilih static site generator - Pilih di mana repository website Hugo berada, saya memakai GitLab.

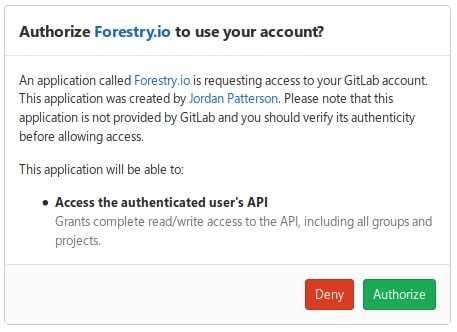
Pilih Git Provider - Tampil pertanyaan untuk mengijinkan Forestry.io mengakses akun GitLab, klik Authorize.

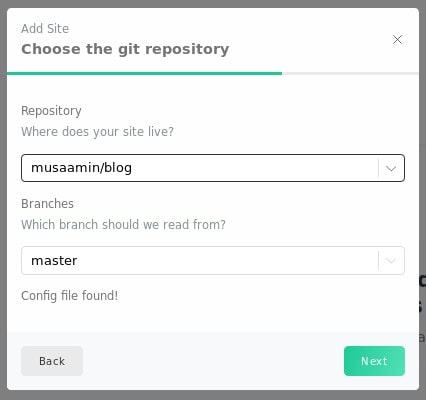
Ijinkan Forestry.io mengakses repository GitLab - Pilih nama repository tempat menyimpan website Hugo.

Pilih repository - Forestry.io mulai menjalankan importing site.

Forestry.io importing site 
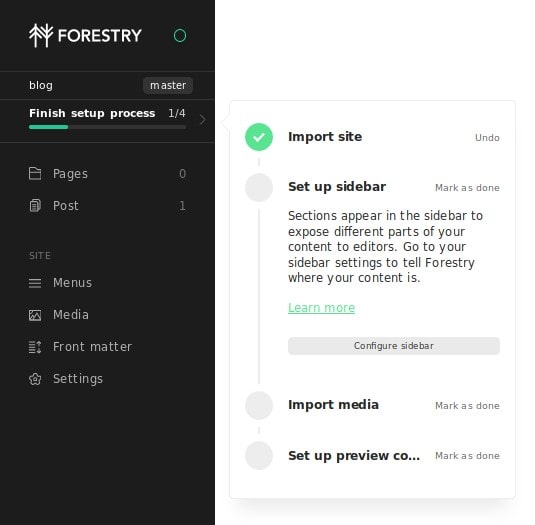
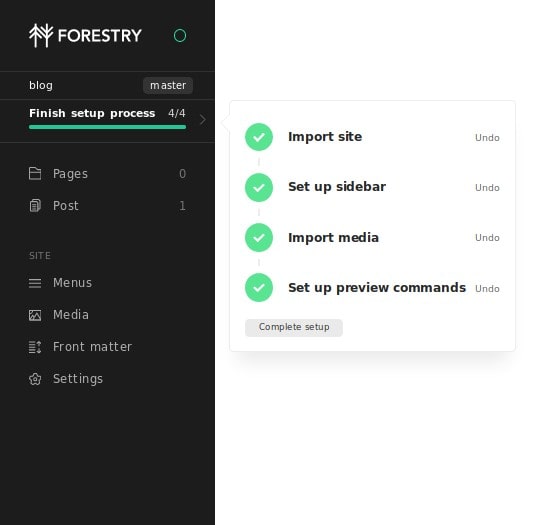
Forestry.io Setting up your site - Untuk menyelesaikan proses setup, klik Mark as done untuk Set up sidebar, Import media, dan Setup preview commands. Lalu klik Complete setup.

Finish setup process 
Setup process done - Selanjutnya buka menu Front matter dan klik Add Template.
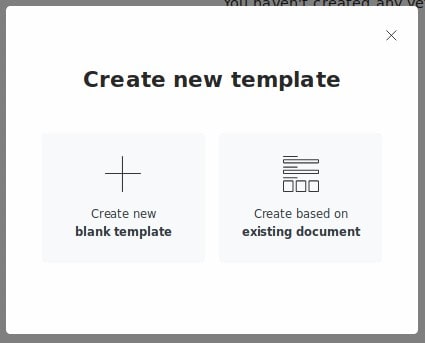
- Pada Create new template pilih Create based on existing document.

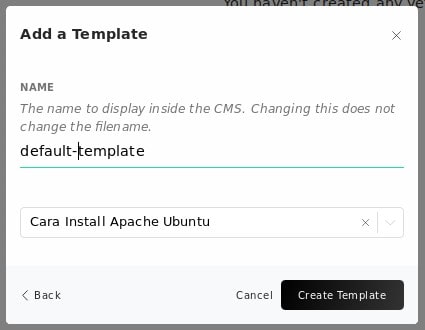
Membuat template baru - Beri nama template dan pilih salah satu post yang sudah ada. Lalu klik Create Template.

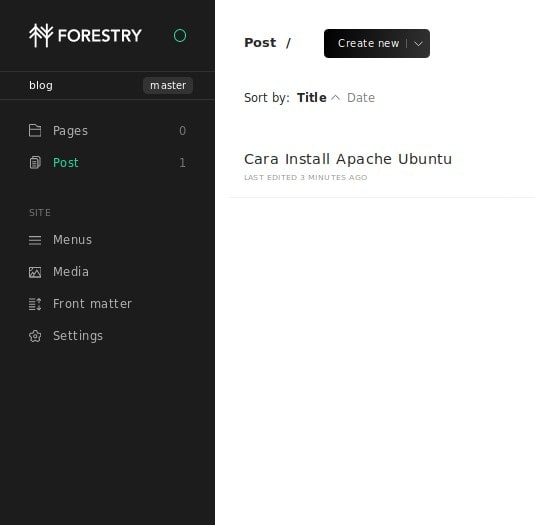
Beri nama template - Hasil dari Create Template seperti di bawah ini.

Hasil create template - Selanjutnya membuat Post, klik menu Post, Create new -> Post.

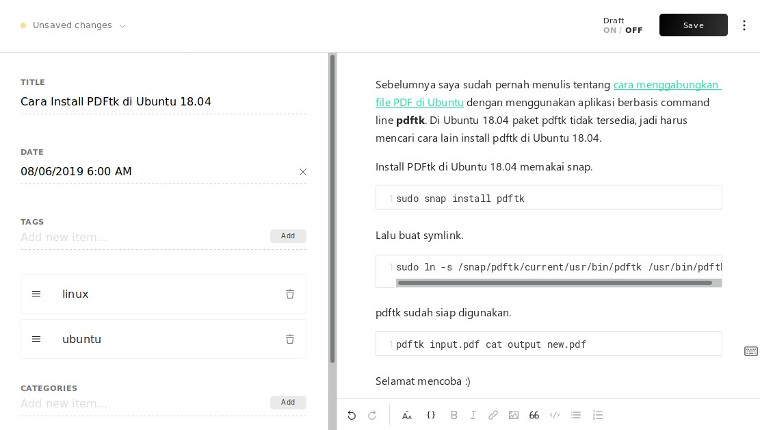
Halaman semua posts - Masuk ke post editor, isi Title, Date, Tags, Categories, dan isi dari konten. Opsi Draft disamping tombol Save set Off jika ingin mempublikasi postingan yang dibuat.

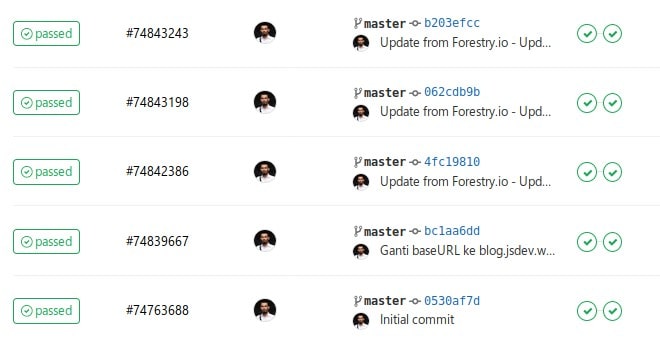
Post editor membuat post baru - Setelah post disimpan, cek status pipeline di GitLab, Nama Project -> CI/CD -> Pipelines. Commit yang berasal dari Forestry.io diberi pesan Update from Forestry.io – Updated Forestry configuration.

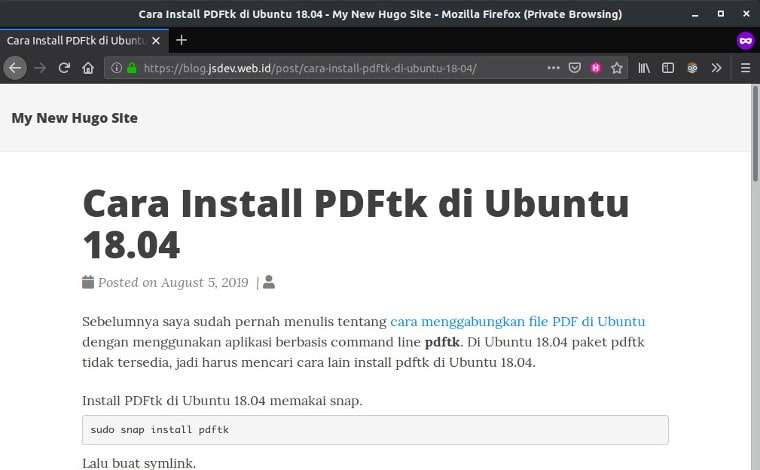
GitLab pipelines - Setelah beberapa menit commit atau status pipeline passed, browsing URL dari website Hugo untuk melihat hasilnya.

Post yang baru dibuat melalui Forestry.io
Selamat mencoba 🙂

Iseng-iseng nyari rich text editor buat markdown, eh nemu wkwkwk. terima kasih pak..
Sekarang dialih fungsi ke TinaCMS, buat tutorial juga donk soal tinaCMS gan. hehe